6.13 - 📹 Cómo añadir enlaces variables a sus tarjetas - Anki Macrocurso
MÓDULO 6 - Códigos; HTML, CSS, Latex, MathJax y JavaScript - Anki Macrocurso
Explicación
En esta lección aprenderás a cómo añadir enlaces variables a tus tarjetas. Por "enlaces variables", me refiero a enlaces que variarán dependiendo del contenido exacto de un campo. Por ejemplo, supongamos que estás estudiando inglés e intentas memorizar vocabulario. Podrías añadir un enlace variable a un diccionario online, como DeepL o WordReference, en el que la palabra que se busque en el diccionario esté en función de qué palabra esté en un determinado campo. Si "cat" aparece en el anverso de la tarjeta, puedes tener un enlace en el reverso de la tarjeta que busque "cat" en dicho diccionario en línea.
El objetivo de esto es ahorrar tiempo y ser más eficiente con tu estudio de Anki. Cuando haces tus propias tarjetas, puede ser una pérdida de tiempo siempre, por ejemplo, copiar y pegar una definición en cada tarjeta. Tener un enlace variable significa que sólo necesitas añadir el código para el enlace una vez y entonces para siempre después las tarjetas se mostrarán automáticamente con esa información.
Cabe destacar que esta estrategia es una parecida a la que nos da el addon Web Browser, solo que accederemos a dicha información antes aunque será menos versátil. Cuando vayáis a la dicha lección donde se explica dicho complemento, entenderéis por qué.
Y, para finalizar, comentar que sobre todo he visto usar esta estrategia a gente cuyo objetivo es la adquisición de nuevo vocabulario en otros idiomas, así que esta lección estará enfocada de dicha manera.
Cómo conseguir la funcionalidad
- Crear un nuevo mazo de prueba.
- Añadir un nuevo tipo de nota: Básico.
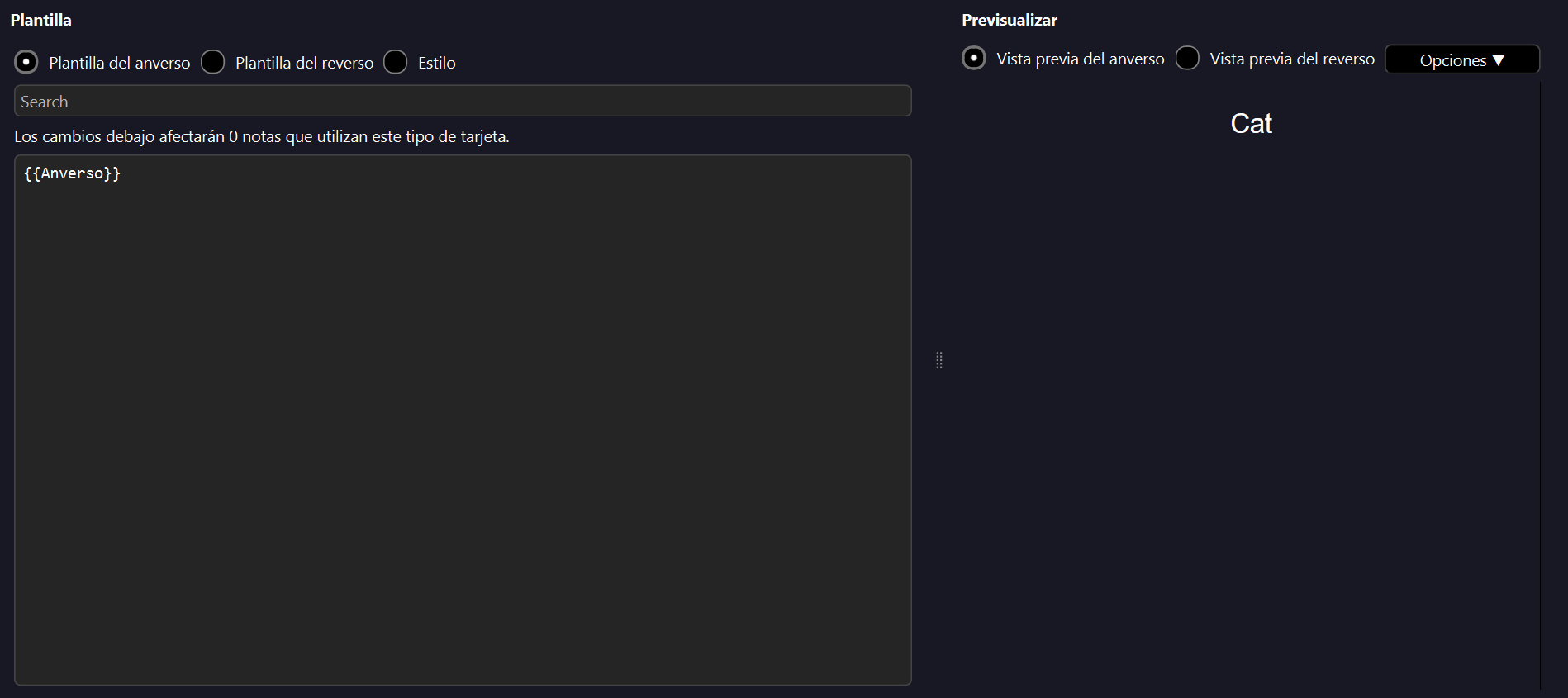
- En el anverso solo tendremos el campo
Anverso, así como en el reverso el campoReverso.- La palabra del anverso será la que esté en otro idioma, por ejemplo, inglés.
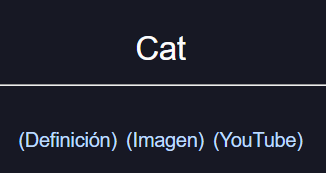
- En el reverso nos aparecerán los enlaces correspondientes y, por tanto, vamos a dejar este campo vacío para ello.
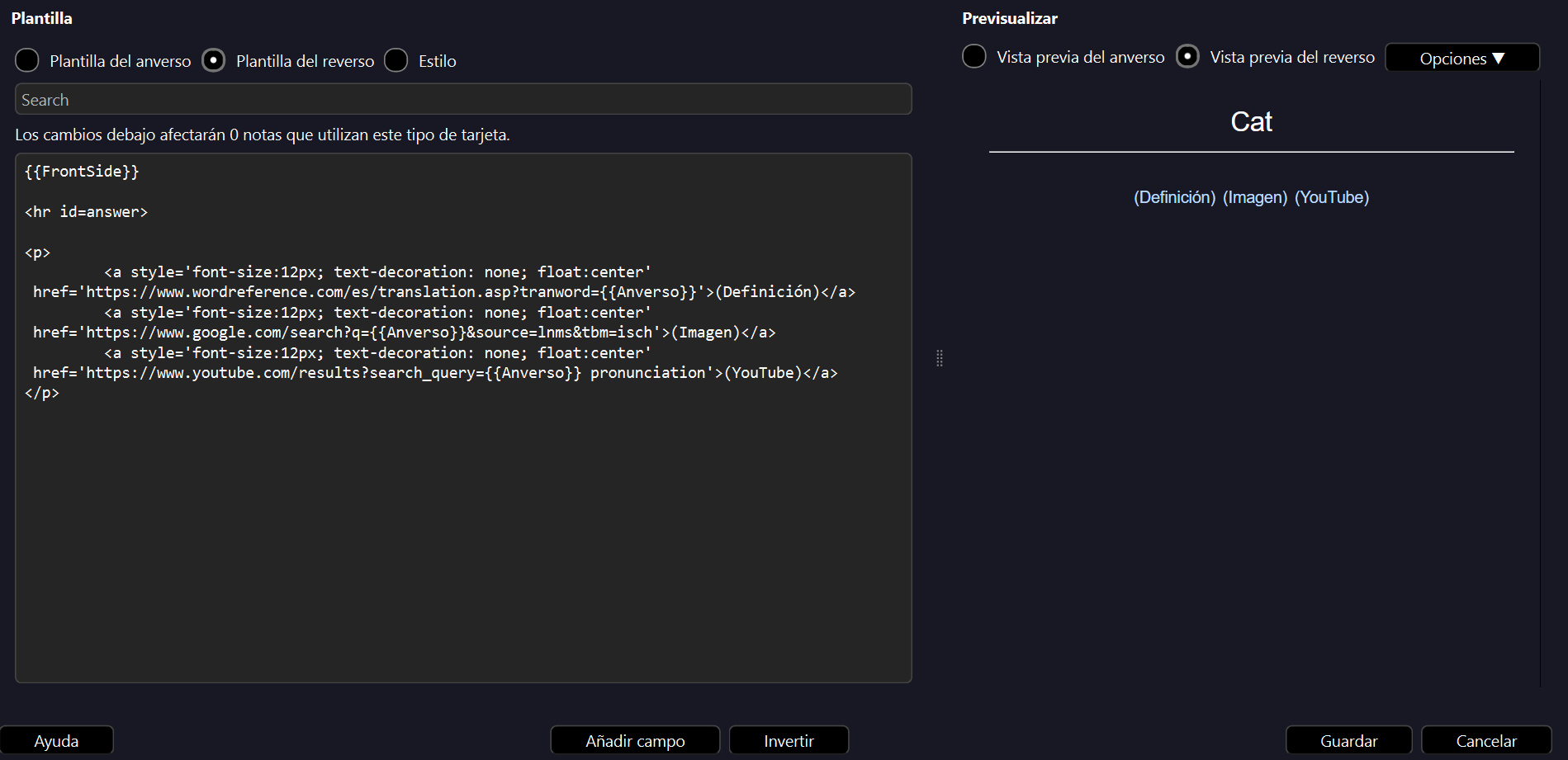
- Nos vamos a Tarjetas para modificar las plantilla del reverso.
- Pegamos el siguiente código: este.
- Explicación de lo que significa cada fragmento
href: URL del sitio al que queremos preguntar- (Palabra): nombre visual del enlace
- ...



Código
<p>
<a style='font-size:12px; text-decoration: none; float:center'
href='https://www.wordreference.com/es/translation.asp?tranword={{Anverso}}'>(Definición)</a>
<a style='font-size:12px; text-decoration: none; float:center'
href='https://www.google.com/search?q={{Anverso}}&source=lnms&tbm=isch'>(Imagen)</a>
<a style='font-size:12px; text-decoration: none; float:center'
href='https://www.youtube.com/results?search_query={{Anverso}} pronunciation'>(YouTube)</a>
</p>
MÓDULO 6 - Códigos; HTML, CSS, Latex, MathJax y JavaScript - Anki Macrocurso
Metadatos
- status:: #InProgress
- tag:: #publicar
- #curso/anki/premium
Recursos
- Bibliografía
Marcas de tiempo
Notas de la lección
- 6.13 - 📹 Cómo añadir enlaces variables a sus tarjetas - Anki Macrocurso#Código.
- [[Tipo de nota - Enlaces variables.apkg]]