6.03 - 📹 Modificar Plantillas CSS (básico) - Anki Macrocurso
MÓDULO 6 - Códigos; HTML, CSS, Latex, MathJax y JavaScript - Anki Macrocurso
CSS intro
Antes de comenzar, debes tener claro un concepto clave: las plantillas de anverso y reverso de una tarjeta son realmente un documento de texto. En dicho documento se escribe código HTML, con el que se que crea el contenido y, por otro lado, existe el código CSS, que unido al código HTML permite darle forma, color, posición (y otras características visuales) a una documento de texto.
Las siglas CSS (Cascading Style Sheets) significan «Hojas de estilo en cascada» y parten de un concepto simple pero muy potente: aplicar estilos (colores, formas, márgenes, etc...) a uno o varios documentos (generalmente documentos HTML, páginas webs) de forma masiva.
Se le denomina estilos en cascada porque se aplican de arriba a abajo (siguiendo un patrón denominado herencia, que es como una jerarquía).
Para modificar el estilo y la estética de nuestras tarjetas, podemos hacerlo únicamente mediante HTML. Sin embargo, puede ser muy tediosa la tarea de modificar como queremos nuestras tarjetas o un grupo de estas solo mediante HTML y no podríamos alcanzar todas las posibilidades que podríamos si utilizásemos CSS. Por ello, es mucho más eficiente utilizar el lenguaje de programación CSS para estilizar masivamente todas las tarjetas de un mismo tipo de nota, de una sola pasada.
Para esta lección, crearemos un mazo nuevo llamado CSS y un tipo de nota nuevo, al que llamaremos Básico para CSS. Para el tipo de nota, añadiremos el básico y modificaremos los campos para que existan los siguientes apartados: País, Capital, Bandera y Geografía.
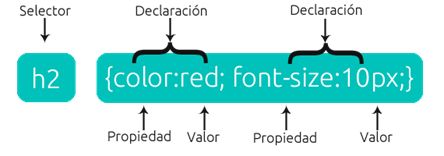
Conceptos básicos, anatomía y sintaxis

Regla: Una regla es el conjunto de propiedades que se van a aplicar a un elemento determinado
Declaración: (las características que le quiero agregar o cambiar).
Selector
El elemento inherente a la tarjeta o el elemento HTML en el que comienza la regla. Esta selecciona los elementos a los que vamos a dar estilo (por ejemplo, los elementos campo {{Anverso}}, <p>, <image>…). Puede ser además un elemento que no esté explícitamente en nuestra parte de HTML, como por ejemplo el selector .card que nos sirve para dar estilo a toda la tarjeta. Para dar estilo a un elemento diferente, solo cambia el selector en el apartado de CSS.
.card – modificamos así todas las tarjetas enteras de todos los tipos de tarjetas que se creen con este tipo de nota. Cualquier parámetro que metamos aquí hará que toda la tarjeta tenga dicho aspecto.
.card1 – solo modificaremos la tarjeta tipo 1 de nuestro tipo de nota. card2 (o 3, 4, 5…)

.nombredelcampo – así solo modificamos los parámetros de este campo, no el de los demás.
Ej: para el campo Pais, si queremos cambiar solo el estilo de este campo, que en HTML se vería como {{Pais}}, lo que pondremos en la sección CSS sería .Pais{…} .
Quiero dejar claro desde el principio que existe una jerarquía de prioridades, es decir, que cuanto más específico sea el selector, mayor prioridad tendrá a la hora de dar el estilo. Por ej: .card {text-align: right;} dice derecha pero como en este ejemplo estamos en el tipo tarjeta 1, y .card1{text-align: left;} tiene prioridad ya que el cambio producido por la etiqueta .card1 es más específica al solo involucrar al tipo de tarjeta 1 con respecta a la etiqueta .card que afecta a todos los tipos de tarjetas y, por ende, a todas las tarjetas de todos los tipos de tarjetas.
- Cada una de las reglas deben estar encapsuladas entre llaves ({}).
- Dentro de cada declaración, debes usar los dos puntos (:) para separar la propiedad de su valor.
- Dentro de cada regla, debes usar el punto y coma (;) para separar una declaración de la siguiente. De este modo para modificar varios valores de propiedad a la vez, solo necesitas escribirlos separados por punto y coma (;), así:
.card (así le decimos a anki que queremos modificar nuestra tarjeta, tanto anverso como reverso) {
color: red;
background: black;
}
Vamos, que lo que hemos escrito es: en todas las tarjetas (.card) queremos modificar las etiquetas color del texto y el fondo (color y background).
Recalco: Todo lo que esté dentro de los corchetes es lo que le dirá a Anki lo que debe hacer para modificar el estilo visual de la tarjeta:
Selectores
.card (todas las tarjetas)
.card1/.card 2… (tarjetas del tipo de tarjeta 1, 2…)
Agrupar texto dentro de una clase (es decir, agrupar tanto texto como campo dentro de una palabra o grupo de palabras).
Ej: Pregunta:
.mobile(selector para móviles, modifica solo la estética de Anki en versión móvil).cloze(selector para poder incrustar las respuestas anidadas y modificar su estilo).img(selector para las imágenes que importemos)
Se puede dar una combinación de clases, que las veremos en la siguiente lección:
.card.nightmode.mobile.pregunta(solo se modificaría el campo pregunta de Anki en la versión para móviles).nightmode.cloze.card.nightMode
Esto sirve a la hora de que estemos usando anki en modo oscuro pues a veces el fondo oscuro con ciertos colores no se ve bien pero en fondo claro sí y viceversa.
Propiedades básicas de CSS
Comentarios (no es propiedad)
/* Comentarios */ = notas que no actúan de ningún tipo, solo son descripciones que queremos hacer para recordar algo.
Recordad, con las propiedades le decimos a Anki qué queremos que se modifique. Estas propiedades estarán dentro de los selectores, que serán el elemento a modificar.
Propiedad (descripción) – valor de la propiedad
Ahora, veremos las 3 propiedades básicas junto con los posibles valores que les podemos dar y que a su vez se nos permite usar en Anki:
Fuentes (font)
font-family(Familias de fuentes) – Arial, algerian, calibri…font-color(color de la fuente)font-style(Estilo de la fuente) – normal | italicfont-weight(Intensidad de la fuente) - normal | bold | | light | 100 | 200 | 300 | 400…1000font-size(Tamaño de la fuente) - [ xx-small | x-small | small | medium | large | x-large | xx-large] | <longitud> = 22px | <porcentaje> = 200% ]
Texto (text)
text-align(Alineamiento del texto) - left | right | centertext-transform(Transformaciones del texto a mayúsculas/minúsculas) - capitalize | uppercase lowercase | none ]
Fondo (background)
background-color(especifica el color del fondo) – valores HEX (#92a8d1), rgb (rgb(201, 76, 76)) y RGBA (rgba(201, 76, 76, 0.3) = rgb + transparencia)background-image(especifica una o más imágenes para poner de fondo) – url(“nombre de la imagen.extensión del archivo (png, jpg, jpeg…)”)
Ej:
.card{
background-image: url("paper.gif");
}
background-position(especifica la posición de las imágenes de fondo) - left top | left center | left bottom | right top | right center | right bottom | center | center top | bottombackground-size(especifica el tamaño de las imágenes de fondo) – auto (la imagen de fondo está en su tamaño original background-size: auto), en dimensines (especifica el ancho y largo de la imagen respectivamente. Ej: background-size: 20px 33px; 20px de ancho y 33 de alto), en porcentaje (50% 66%), cover (redimensiona la imagen de fondo para cubrir todo el contenedor, es decir, que aunque tenga que recortarse a veces se intenta que la imagen cubra todo el fondo), contain (redimensiona la imagen de fondo para asegurar que la imagen se)background-repeat(especifica si/cómo se repiten las imágenes de fondo) – repeat (imagen se repite vertical y horizontalmente hasta que ocupe todo el contenedor. Viene por defecto), repeat-x (la imagen se repite solo horizontalmente), repeat-y (la imagen se repite solo verticalmente), no-repeat (la imagen no se repite).background-attachment(especifica si las imágenes de fondo estás fijas o se mueven según se mueve la página) – scroll (la imagen de fondo se desplazará según la página), fixed (la imagen de fondo no se desplazará según la página).
Despedida
Estas son las etiquetas que, aunque básicas, más utilizaremos y, por ello, en esta lección no vamos a indagar mucho más. Para quien quiera aprende un poco más la próxima lección entraremos más en profundidad.
Y para quién esté interesado en aprender mucho más, pues no entraremos en este curso a ver todo lo referente al CSS o HMTL, os dejaré los links y otras referencias para que podáis aprender un poco más. Xao
Bibliografía
- https://developer.mozilla.org/es/docs/Learn/Gettingstartedwiththeweb/CSSbasics
- https://www.youtube.com/watch?v=6mt9Uwln5yk&list=PLiR4mMxzSHWiRa3V-Uf51nTf5EP3Gl78G&index=8&abchannel=DaniMedi
MÓDULO 6 - Códigos; HTML, CSS, Latex, MathJax y JavaScript - Anki Macrocurso