6.02 - 📹 Modificar Plantillas HTML (básico) - Anki Macrocurso
MÓDULO 6 - Códigos; HTML, CSS, Latex, MathJax y JavaScript - Anki Macrocurso
Explicaciones
Usar el tipo de tarjeta básico para explicarlo
Demostración del uso de html en los campos



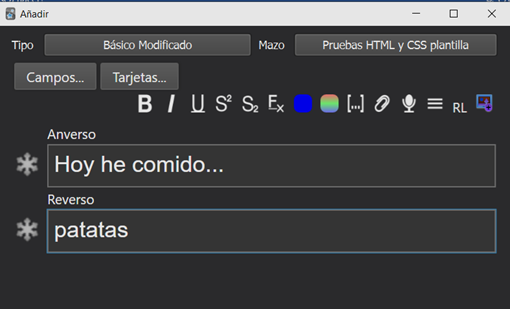
Podemos modificar los campos a nuestra manera simplemente escribiendo código html:

Explicación empezando de 0 (tipo de nota básico sin nada escrito en ningún campo ni en la plantilla de la tarjeta ni front ni back ni estilo)

Explicar
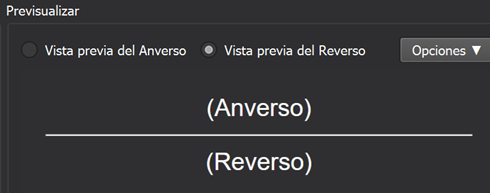
Plantilla del anverso = anverso
Plantilla de Reverso = reverso
2 Aprender a poner campos en la plantilla:
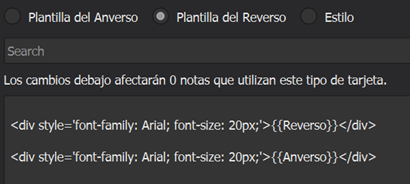
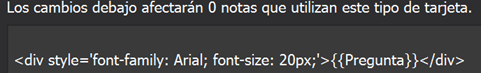
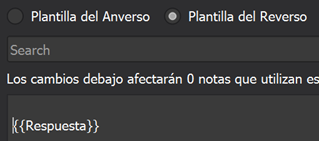
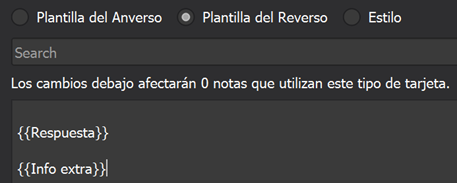
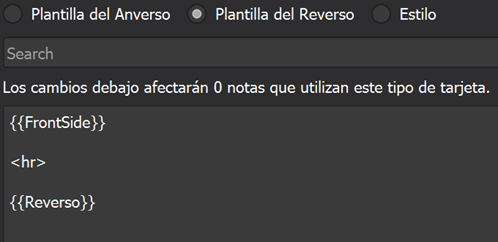
Para poder observar el contenido de los campos en nuestras tarjetas, tenemos que ponerlos entre corchetes dobles {{}}. En el ejemplo: {{Anverso}} o {{Reverso}}
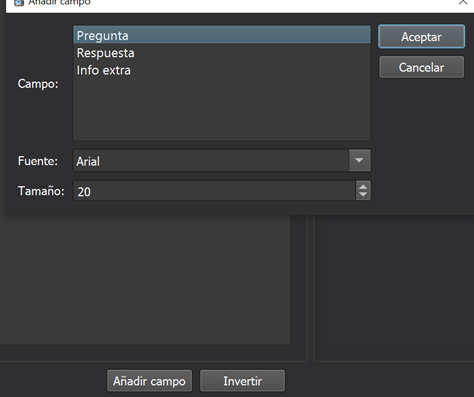
También podemos darle a la pestaña de agregar campo y elegimos el que queremos:

Ejemplo: 
Crear Anverso y reverso de 0, poniendo en cada uno un solo campo:
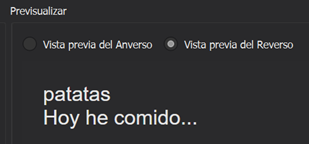
- Lo normal en el reverso, atendiendo a las flashcards o tarjetas digitales es poner no solo el campo que contiene la respuesta a la pregunta sino la propia pregunta también para que recordemos cual era y asociar mejor la información. Por ello, haremos lo siguiente:


Clicar en tarjetas para modificar las plantillas de las tarjetas.
A la hora de modificar la plantilla de los tipos de nota, hay que saber que el html lo necesitamos para la plantilla del anverso y reverso y el css para el estilo. Es decir, la programación HTML la necesitamos para poner lo que queremos que se vea y el CSS lo utilizaremos para darle nuestra estética a eso que nosotros hemos creado.
http://paginaspersonales.deusto.es/airibar/Ed_digital/HTML/HTML_1.html#1
HTML es el acrónimo de HyperText Markup Language
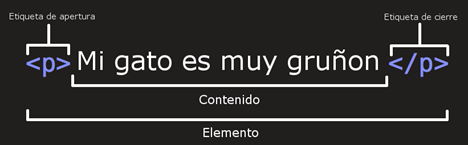
Anatomía de un elemento HTML
1 La etiqueta de apertura: consiste en el nombre del elemento (ejemplo, p), encerrado por paréntesis angulares (< >) de apertura y cierre. Se vería así (<p>)
2 La etiqueta de cierre: es igual que la etiqueta de apertura, excepto que incluye una barra de cierre (/) antes del nombre de la etiqueta. Consisten en el nombre del elemento pero esta vez encerrado por esos paréntesis angulares (< >) más una barra al inicio del primer paréntesis angular (</>). Se vería así (</p>).
3 El contenido: este es el contenido del elemento, que en este ejemplo será es sólo texto. Es decir, es lo que está entre la etiqueta de apertura y de cierre. En este ejemplo este sería el texto (Mi gato es muy gruñón). Y, por ende, el contenido.
4 El elemento: conjunto de la etiqueta de apertura, más la etiqueta de cierre, más el contenido.

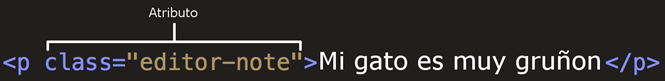
Ojo, que los elementos pueden también tener atributos, que se ven así:

5 Los atributos contienen información adicional acerca del elemento, la cual no quieres que aparezca en el contenido real del elemento. Aquí class es el nombre del atributo y editor-note el valor del atributo. En este caso, el atributo class permite darle al elemento un nombre identificativo, que se puede utilizar luego para apuntarle al elemento información de estilo y demás cosas.
Un atributo debe tener siempre:
1 Un espacio entre el atributo y el nombre del elemento (o del atributo previo, si el elemento ya posee uno o más atributos).
2 El nombre del atributo, seguido por un signo de igual (=).
3 Comillas de apertura y de cierre, encerrando el valor del atributo.
Los atributos siempre se incluyen en la etiqueta de apertura de un elemento, nunca en la de cierre. Es decir, solo en los paréntesis angulares del estilo <>, nunca en estos </>.
Conceptos básicos
Le damos a tarjetas…
Plantilla anverso y reverso en blanco, vacías, para que los alumnos me sigan desde 0
1 Enseñar a añadir campos brevemente:




Se pueden añadir campos simplemente entre dos corchetes sin tener que dar a añadir campo y el código HTML que posee el campo no modificará su estilo


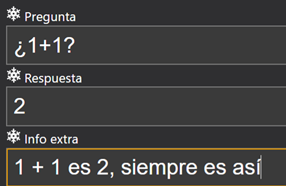
Por el reverso ponemos el campo de respuesta

Todo lo que esté escrito en los campos que nosotros ponemos en nuestras tarjetas, que en nuestro caso son el campo pregunta y el campo respuesta, a parte del campo info extra que todavía no hemos puesto, se sustituirá donde se halle este campo en la plantilla de la tarjeta.
Es decir, que los campos actúan como si fueran texto, por lo que para un mejor desempeño didáctico a veces puedo trabajar sin ningún campo y solo con texto en la plantilla de la nota que estemos utilizando.
Etiquetas básicas


Da igual si las escribes en mayúsculas o minúsculas
Comentario
<!--** **Esto es un comentario-->
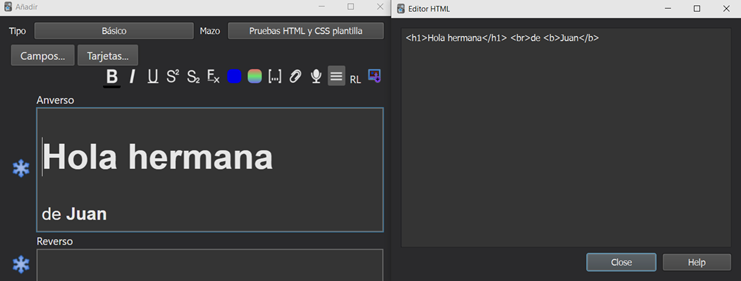
1 - <br> - break, saltar línea




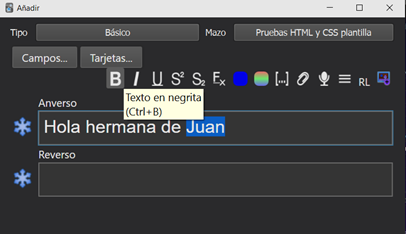
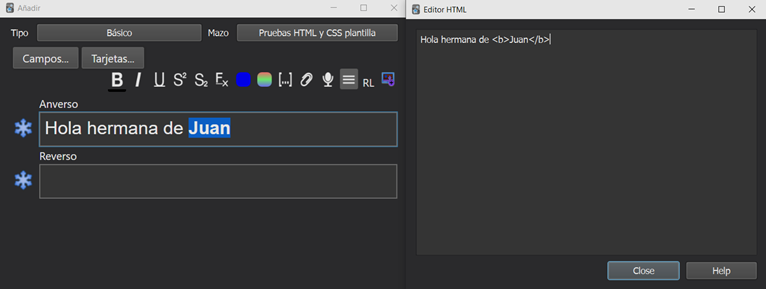
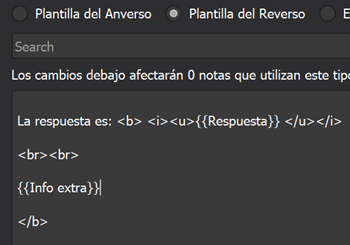
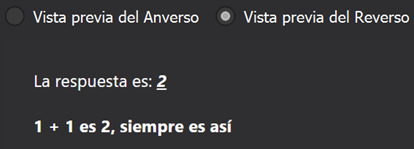
2 - <b> - negrita (bold), <i> - cursiva, <u> - subrayado


Hemos dejado el estilo negrita al final de todo el código, por lo que todo lo que está dentro de esta etiqueta estará en negrita. E incluso podríamos no haber cerrado esta etiqueta, es decir, podríamos haber quitado el </b> y todo lo que sigue a la primera etiqueta de apertura <b> estará en negrita.
Hemos metido entre las etiquetas de cursiva y subrayado (<i> y <u>) el campo Respuesta, por lo que solo este campo se verá afectado a la hora de mostrar el texto de este campo en cursiva y subrayado, a parte de poseer el formato negrita, formato que comparte con el campo Info extra.
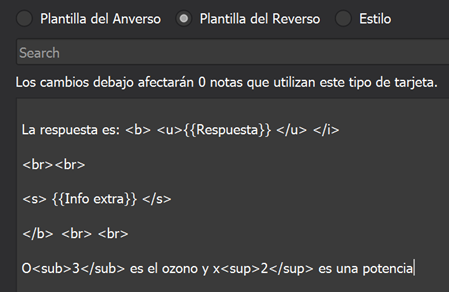
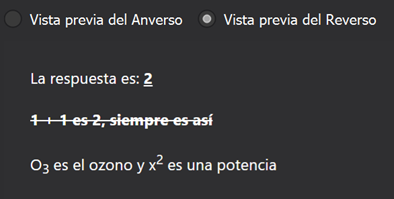
3 - <s> - texto tachado, <sub> subíndice y <sup> superíndice


1 <FONT FACE=””> - tipo de fuente
<FONT FACE="Algerian">...</FONT>
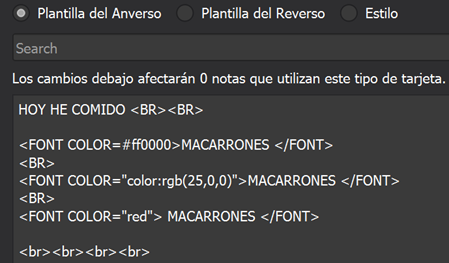
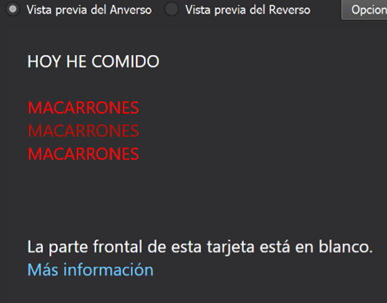
2 <FONT COLOR=""> color del texto. Para elegir el color que queramos, tenemos dos maneras de hacerlo: el código hexadecimal o el código RGB
| Color | Etiqueta hexadecimal | Etiqueta RGB |
|---|---|---|
| Rojo | #ff0000; | rgb(255,0,0); |
| Verde | #00ff00; | rgb(0,255,0); |
| Azul | #0000ff; | rgb(0,0,255); |
Ejemplo: la etiqueta <FONT COLOR=#ff0000>MACARRONES </FONT> actuará de la misma manera que la etiqueta _<FONT COLOR= rgb(255,0,0);>MACARRONES </FONT _. En ambos casos, obtendremos el texto MACARRONES de color rojo.
Todos los colores se expresan mediante combinaciones de estos tres colores básicos(rojo, azul y verde). Existen muchos programas y páginas de internet que proporcionan los valores de todos los colores que el usuario puede componer.
Los colores más básicos pueden especificarse sin código, simplemente escribiendo la palabra correspondiente (por supuesto en inglés). Por ejemplo: <FONT COLOR="red">...</FONT>, <FONT COLOR="purple">...</FONT>, etc.
 ]
] 
3 maneras de poner lo mismo con lo ya enseñado
Al no haber puesto en el Anverso ningún campo, Anki nos dice: La parte frontal de esta tarjeta está en blanco. Cuando pongamos cualquier campo, esté este relleno o no, se quitará este mensaje
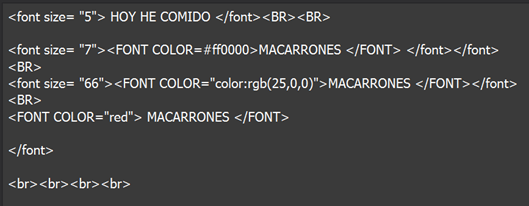
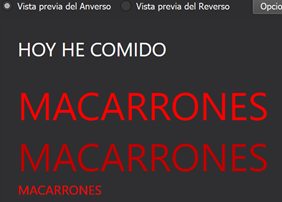
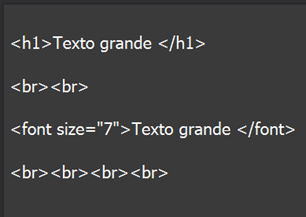
3 <FONT SIZE= “”> - tamaño de la fuente. Número del 1 al 7
_<FONT SIZE="5">Hola</FONT>_
OJO: <FONT SIZE="7">Hola</FONT> y <FONT SIZE="66">Hola</FONT> es lo mismo.
!Pasted image 20220201230435.png] 

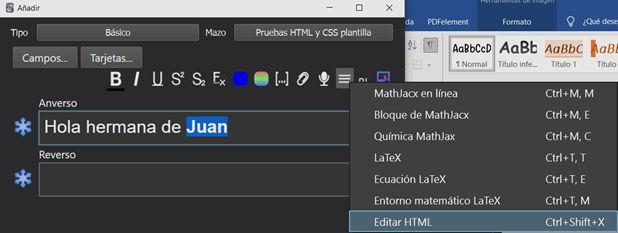
5 títulos <h1, h2…h6>

6 - <div align= "”>
alienar texto a la izquierda (left), derecha (right) o centro (center)
7 - <hr>


Despedida
Esto es todo por esta lección, pues mi idea era que interiorizaseis el concepto de qué es el HTML y cómo podemos nosotros usarlo con las etiquetas más básicas, etiquetas que la mayoría del tiempo utilizaremos y que por ello son esenciales conocerlas.
Y entiendo que tengáis más ganas de aprender muchas más etiquetas pues la verdad es que la libertad que te da el conocer algo de programación sobre todo en Anki es algo sublime. Así que en la próxima lección aprenderemos lo básico para el uso de CSS y cómo confluye con el HTML para que después de tener bien sentadas las bases entremos en otra lección de lleno con un CSS y HTML más avanzado.
Así que nada, nos vemos en la próxima lección. Xao.
MÓDULO 6 - Códigos; HTML, CSS, Latex, MathJax y JavaScript - Anki Macrocurso